Los servidores web
Un servidor web o servidor HTTP es un programa informático que procesa una aplicación del lado del servidor, realizando conexiones bidireccionales o unidireccionales y síncronas o asíncronas con el cliente y generando o cediendo una respuesta en cualquier lenguaje o Aplicación del lado del cliente. El código recibido por el cliente es renderizado por un navegador web. Para la transmisión de todos estos datos suele utilizarse algún protocolo. Generalmente se usa el protocolo HTTP para estas comunicaciones, perteneciente a la capa de aplicación del modelo OSI. El término también se emplea para referirse al ordenador.
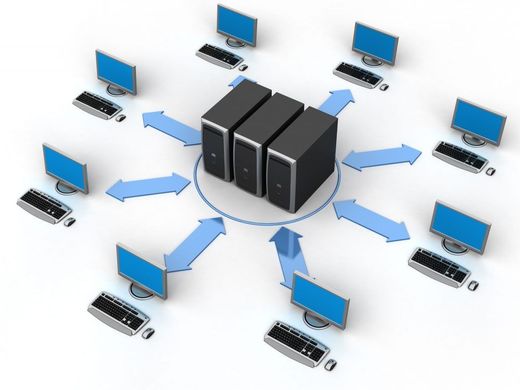
El Servidor web se ejecuta en un ordenador manteniéndose a la espera de peticiones por parte de un cliente (un navegador web) y responde a estas peticiones adecuadamente, mediante una página web que se exhibirá en el navegador o mostrando el respectivo mensaje si se detectó algún error. A modo de ejemplo, al teclear www.wikipedia.org en nuestro navegador, éste realiza una petición HTTP al servidor de dicha dirección. El servidor responde al cliente enviando el código HTML de la página; el cliente, una vez recibido el código, lo interpreta y lo exhibe en pantalla. Como vemos con este ejemplo, el cliente es el encargado de interpretar el código HTML, es decir, de mostrar las fuentes, los colores y la disposición de los textos y objetos de la página; el servidor tan sólo se limita a transferir el código de la página sin llevar a cabo ninguna interpretación de la misma. Además de la transferencia de código HTML, los Servidores web pueden entregar aplicaciones web. Estas son porciones de código que se ejecutan cuando se realizan ciertas peticiones o respuestas HTTP. Hay que distinguir entre: Aplicaciones en el lado del cliente: el cliente web es el encargado de ejecutarlas en la máquina del usuario. Son las aplicaciones tipo Java "applets" o Javascript: el servidor proporciona el código de las aplicaciones al cliente y éste, mediante el navegador, las ejecuta. Es necesario, por tanto, que el cliente disponga de un navegador con capacidad para ejecutar aplicaciones (también llamadas scripts). Comúnmente, los navegadores permiten ejecutar aplicaciones escritas en lenguaje javascript y java, aunque pueden añadirse más lenguajes mediante el uso de plugins. Aplicaciones en el lado del servidor: el servidor web ejecuta la aplicación; ésta, una vez ejecutada, genera cierto código HTML; el servidor toma este código recién creado y lo envía al cliente por medio del protocolo HTTP. Las aplicaciones de servidor muchas veces suelen ser la mejor opción para realizar aplicaciones web. La razón es que, al ejecutarse ésta en el servidor y no en la máquina del cliente, éste no necesita ninguna capacidad añadida, como sí ocurre en el caso de querer ejecutar aplicaciones javascript o java. Así pues, cualquier cliente dotado de un navegador web básico puede utilizar este tipo de aplicaciones. El hecho de que HTTP y HTML estén íntimamente ligados no debe dar lugar a confundir ambos términos. HTML es un lenguaje de marcas y HTTP es un "protocolo".

Etiquetas HTML para el texto
- Etiqueta <p>
- La etiqueta <p> define un párrafo. Los navegadores agregan automáticamente algo de espacio (margen) antes y después de cada elemento <p>. Los márgenes se pueden modificar con CSS (con las propiedades de margen).
- Etiquetas <h1>...<h6>
- Las etiquetas <h1> a <h6> se utilizan para definir encabezados HTML. <h1> define el encabezado más importante. <h1> define el encabezado menos importante.
- Etiqueta <br/>
- La etiqueta <br/> inserta un único salto de línea. La etiqueta <br/> es una etiqueta vacía, lo que significa que no tiene etiqueta final.
- Etiqueta <pre>
- La etiqueta <pre> define el texto preformateado. El texto en un elemento <pre> se muestra en una fuente de ancho fijo (generalmente Courier), y conserva espacios y saltos de línea.
- Etiqueta <strong>
- La etiqueta <strong> es una etiqueta de frase. Define texto importante
- Etiqueta <em>
- La etiqueta <em> es una etiqueta de frase. Se rinde como texto enfatizado.
- Etiqueta <b>
- La etiqueta <b> especifica el texto en negrita.
- Etiqueta <i>
- La etiqueta <i> define una parte del texto en una voz o estado de ánimo alternativo. El contenido de la etiqueta <i> generalmente se muestra en cursiva. La etiqueta <i> se puede usar para indicar un término técnico, una frase de otro idioma, un pensamiento o un nombre de barco, etc.
- Etiqueta <mark>
- La etiqueta <mark> define el texto marcado.
- Etiqueta <ins>
- La etiqueta <ins> define un texto que se ha insertado en un documento.
- Etiqueta <del>
- La etiqueta <del> define el texto que se ha eliminado de un documento
- Etiqueta <sub>
- La etiqueta <sub> define el texto del subíndice. El texto del subíndice aparece medio carácter debajo de la línea normal y, a veces, se representa en una fuente más pequeña. El texto del subíndice se puede usar para fórmulas químicas, como H 2 O.
- Etiqueta <sup>
- La etiqueta <sup> define el texto en superíndice. El texto en superíndice aparece la mitad de un carácter por encima de la línea normal y, a veces, se representa en una fuente más pequeña. El texto en superíndice se puede usar para las notas al pie
- Etiqueta <small>
- La etiqueta <small> define texto más pequeño
Etiques html para citar
- Etiqueta <abbr>
- La etiqueta <abbr> define una abreviatura o un acrónimo, como "Mr.", "Dec.", "ASAP", "ATM".
- Etiqueta <address>
- La etiqueta <address>define la información de contacto para el autor / propietario de un documento o artículo. Si el elemento <address> está dentro del elemento <body>, representa información de contacto para el documento. Si el elemento <address> está dentro de un elemento <address>, representa información de contacto para ese artículo. El texto en el elemento <address> generalmente se representa en cursiva . La mayoría de los navegadores agregarán un salto de línea antes y después del elemento de dirección.
- Etiqueta <cite>
- La etiqueta <cite> define el título de una obra (por ejemplo, un libro, una canción, una película, un programa de televisión, una pintura, una escultura, etc.).
- Etiqueta <q>
- La etiqueta <q> define una breve cita. Los navegadores normalmente insertan comillas alrededor de la cita.
- Etiqueta <blockquote>
- La etiqueta <blockquote> especifica una sección que se cita de otra fuente. Los navegadores usualmente sangran elementos <blockquote>.
- Etiqueta <code>
- La etiqueta <code> es una etiqueta de frase. Define una pieza de código informático.
